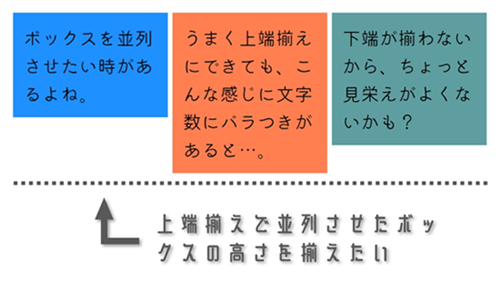
サイズの違う画像を幅か高さで揃えて並べるCSS | すぐ使えるサポート情報.
CSSで要素の中の高さの違うコンテンツを上つき・下つきに分ける方法 - てらこやわーく.
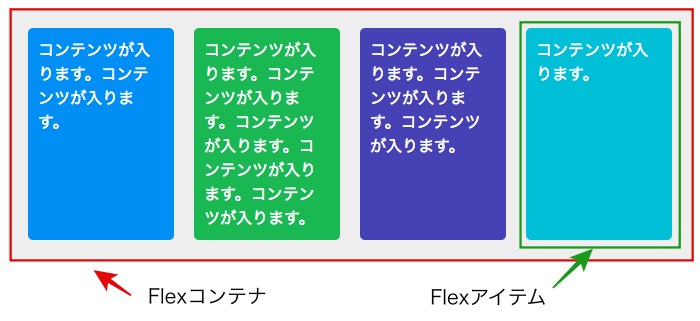
CSSのFlexboxとは?横並びレイアウトの新定番になるかも! | 侍エンジニアブログ.
CSSでボックスや画像の高さを揃えるには?Flexboxの活用テクニック | 向壁虚造.
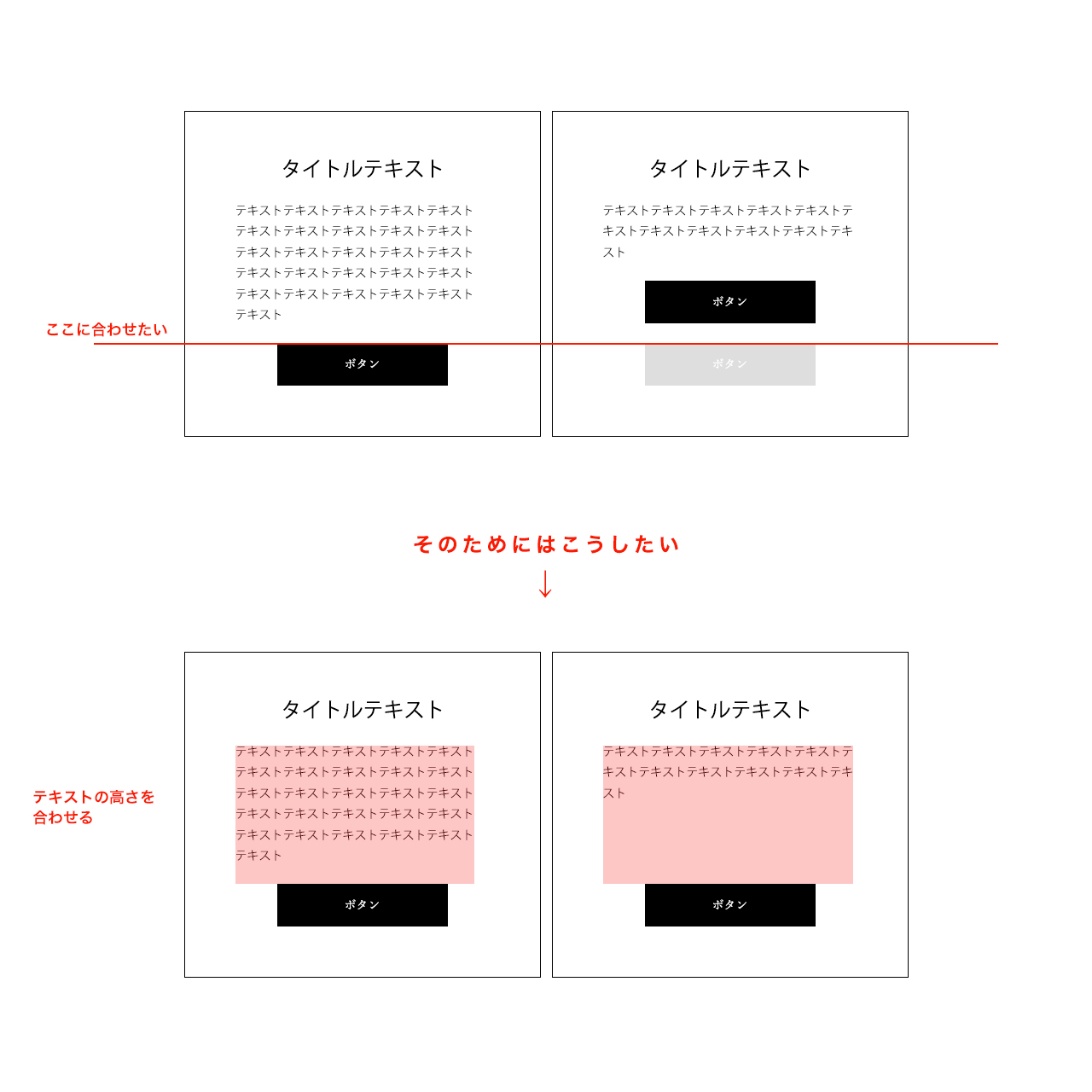
css】横並びボックスの高さを合わせる|テキスト量が違うケース | ほぼほぼ4コいち.
jQuery】横並びの高さを揃える『matchHeight.js』実装サンプル集 | 125naroom / デザインするところ(会社)です。.
カード型コンテンツの高さを揃えて、レスポンシブにする方法 | MW Design.
jQuery】を使い要素の高さを揃えましょう | SHU BLOG.
CSS ] dlリストをdtとddの高さが揃ったテーブル形式で表示したい.
CSS】align-itemsの使い方を解説!flexアイテムの高さを揃える方法 | ZeroPlus Media.
CSSでボックスや画像の高さを揃えるには?Flexboxの活用テクニック | 向壁虚造.
CSSで要素の中の高さの違うコンテンツを上つき・下つきに分ける方法 - てらこやわーく.
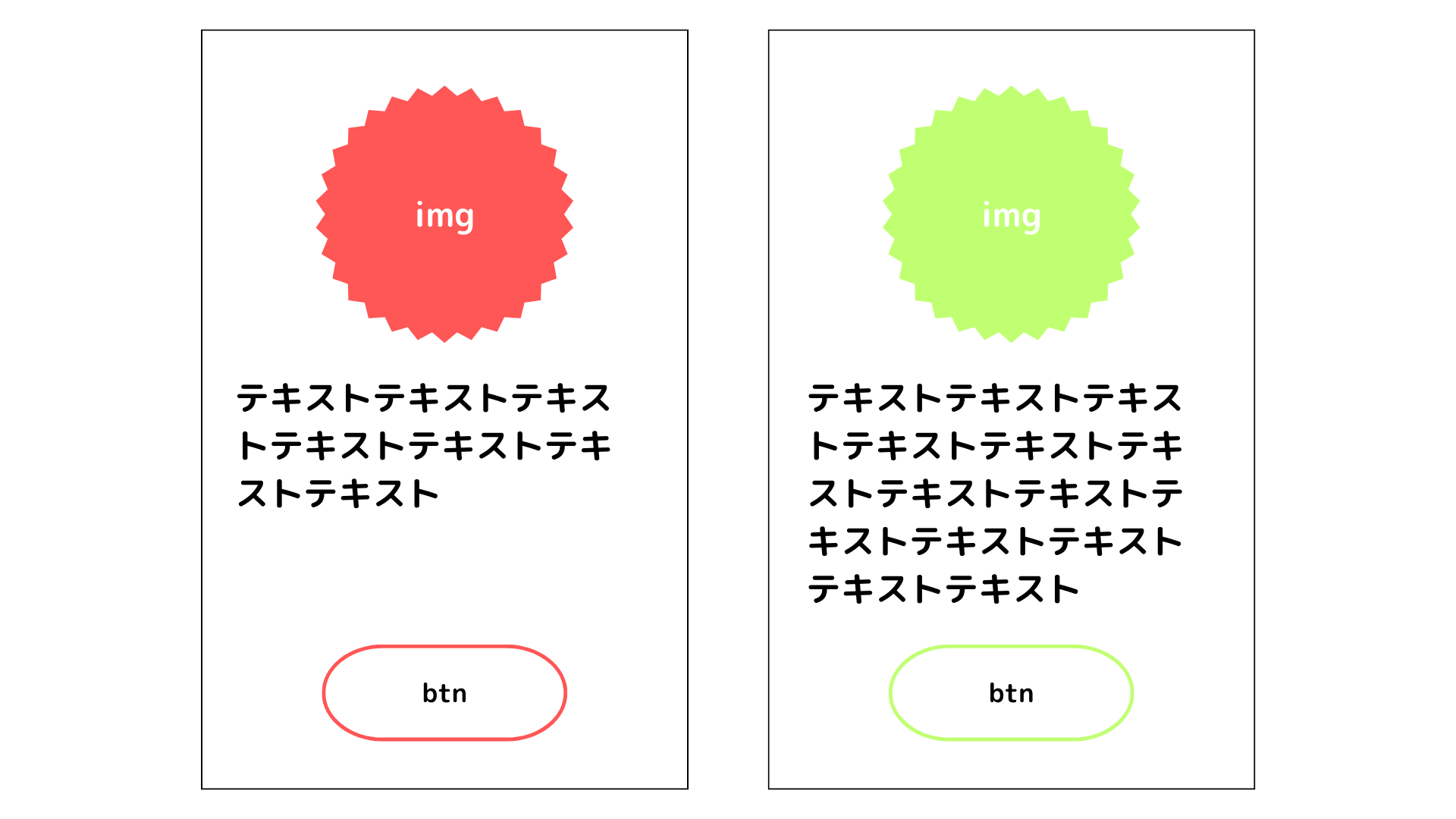
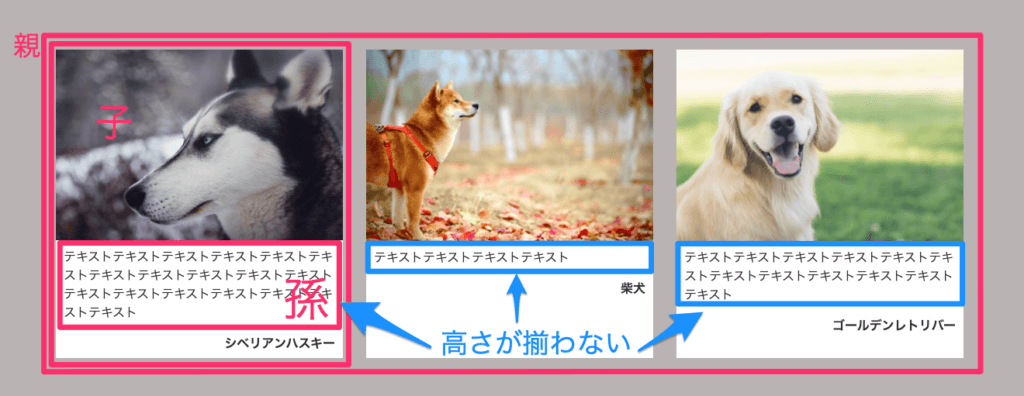
Flexbox】孫要素まで高さを揃える方法と、うまく行かない時の対処法(追記あり)|あたおか.
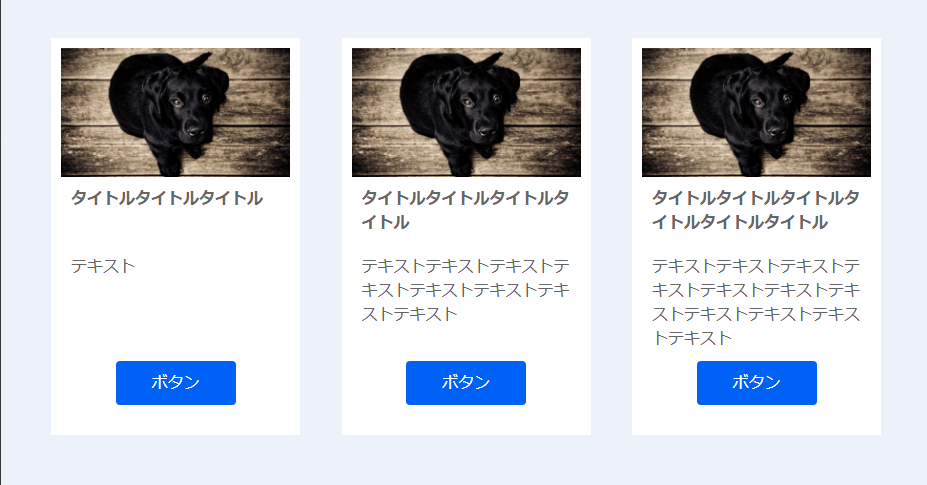
画像とテキストを含む横並びのカードの高さを揃える方法(display: flex;使用) - Qiita.
flexboxを使いこなす!CSSで高さが違う横並びボックスの高さをぴったり揃える簡単な方法 - ネットのすき間でヤッテキュー!.
flexboxで縦並びの要素を横並びにした際に下の要素の位置を揃える方法 | Maromaro Blog.
サイズの違う画像を幅か高さで揃えて並べるCSS | すぐ使えるサポート情報.
Bootstrap横並びカラムの高さ(height)を揃える2つの方法 | Puzzle(パズル).
CSSでボックスや画像の高さを揃えるには?Flexboxの活用テクニック | 向壁虚造.
floatで失った要素の高さを取り戻す2つの方法.
横並びレイアウトの中の一番下のボタンの位置をCSSでそろえる方法|トピックス|大阪のホームページ制作サービス|STEP UP WEB.
flexboxを使って横並びにし、高さを揃える方法.
jquery.matchHeight.jsを使って不揃いな横並びの要素の高さを揃える方法|DAD UNION - エンジニア同盟.
Flexboxで高さが揃わない場合の直し方。横並び&中央揃えにする正しい記述 | amelog.
flexbox 子・孫 要素の高さを揃える方法 | なんとなくWEBで食べていく.
Flexbox】孫要素まで高さを揃える方法と、うまく行かない時の対処法(追記あり)|あたおか.
了🌊SWELL | Arkhe開発 on Twitter: "これって、ボタンに margin-top:auto 指定するだけでも下に揃いませんでしたっけ…!🤔(違ったらごめんなさい)" / Twitter.
CSSでfloatした要素の高さを揃える方法をご紹介! | Qumeruマガジン.
flexboxで横並びにした孫要素?の縦幅を一緒にしたい.
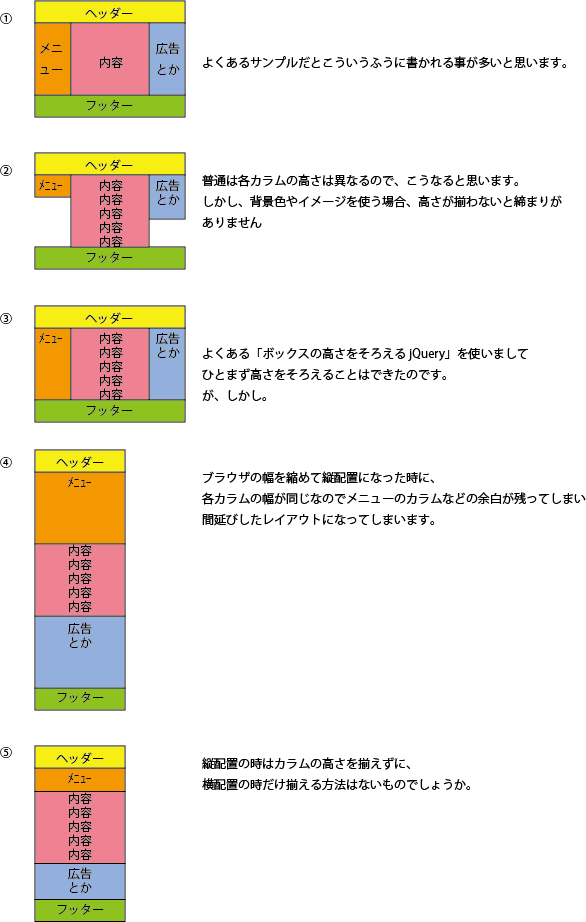
横並びの高さの違うリスト(カラム)を揃える方法を3つまとめた【CSSとjQuery】 | web(K)campus|WEBデザイナーのための技術系メモサイト.
floatで横並びさせた要素の高さを揃える方法を紹介! | Qumeruマガジン.
Tips】Flexboxを使ってテキスト量が異なるボタンの高さを揃える.
おすすめの写真ページ:
画像 横並び 高さ 揃える





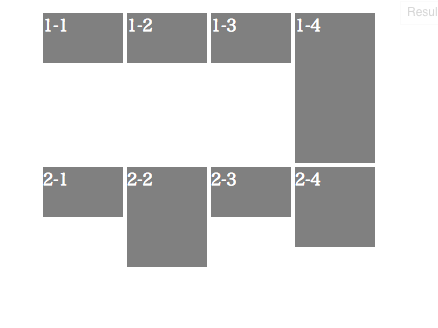
![jQuery] レスポンシブ:複数横並びdiv枠の高さを取得、最大値に揃える | ジュウロクデザイン](https://vs-kindberg.at/img/500164.jpg)













![jQuery] レスポンシブ:複数横並びdiv枠の高さを取得、最大値に揃える | ジュウロクデザイン](https://vs-kindberg.at/img/311346.jpg)