超簡単!CSSで円を作る方法と中央揃えで中に文字を書く方法 | でざなり.
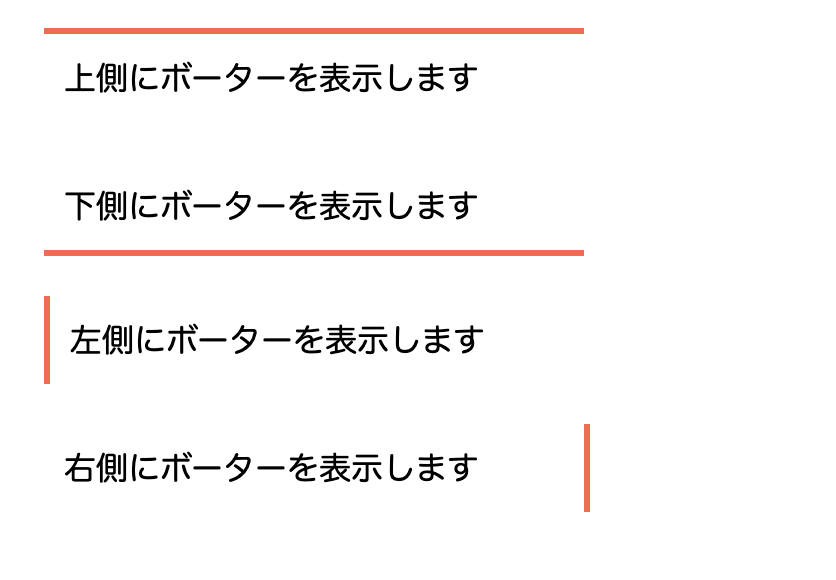
CSS Borderの使い方!初心者でも簡単に使える便利なテクニック | UI HACK.
CSS border ジェネレーター | Front-end Tools - 高機能で直感的な、HTML/CSS ジェネレーター・シミュレーターのサイトです。.
tableに枠線を残しつつ隙間の空いた区切り線を入れる | ねたまめ.com.
CSS「border」で枠線を使いこなそう! デザインの幅が広がる | ヨッセンス.
HTML】borderで枠線のスタイルや太さをカスタマイズする方法まとめ | ポテパンスタイル.
HTML/CSS】並んだ要素に均一にボーダーを引く例 - ABCウェブエンジニアblog.
線を自由自在に操る】擬似要素を使った線の引き方 | Wemotion メディア.
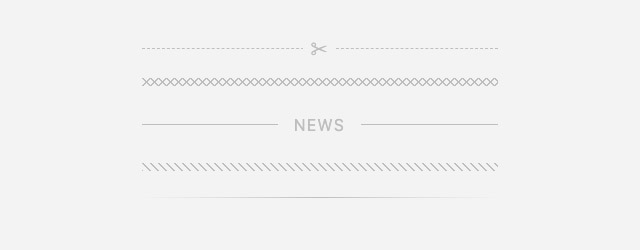
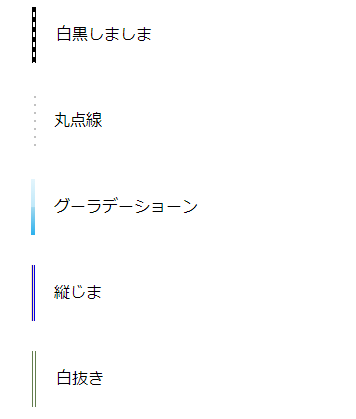
CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox.
CSSでボーダー(枠線)に画像を設定する方法【CSS/border-image】 | えむ家のメモ帳.
CSSでテーブル(table)の枠線(border)を消す方法【全体+特定の枠線】 | ウェブカツBLOG.
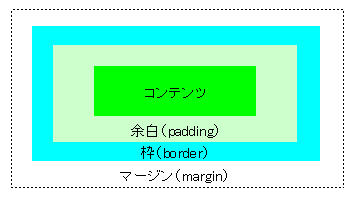
要素の横幅と縦幅(高さ)を取得(paddingとborderを含む) | JavaScript逆引き | Webサイト制作支援 | ShanaBrian Website.
コピペでカンタン】CSSだけで作れるボーダー&ストライプ柄 | レンちゃんとペンタ.
間隔の調整ができる点線・破線を作ろう! | TECK-TOPPA.
CSS デバイスの高さまで縦を広げる | 使えるUIサンプルギャラリー kipure.
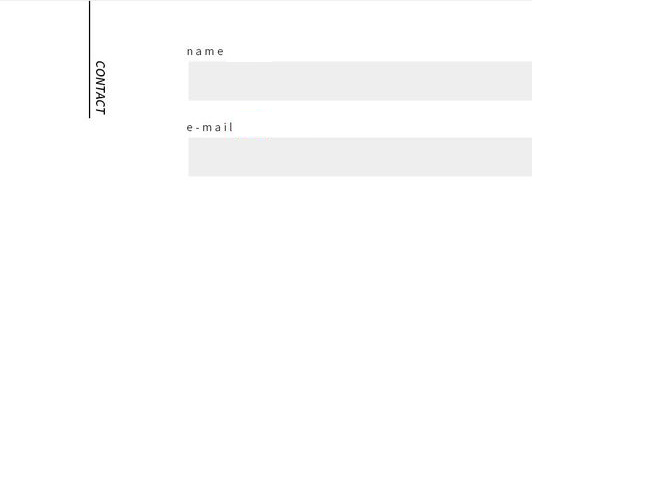
CSS】要素の中央に縦線を引く方法、疑似要素で指定しよう!! | SHU BLOG.
CSS】borderを使用し枠線を使いこなそう! | SHU BLOG.
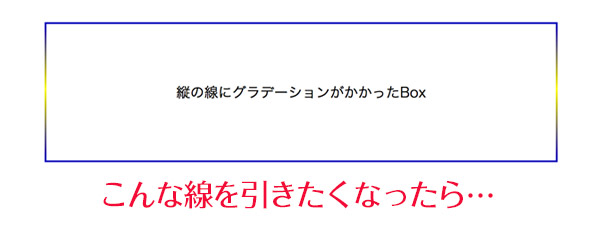
K)CSSでborderにグラデーションをかける場合はこうするしかないかな? | web(K)campus|WEBデザイナーのための技術系メモサイト.
CSSだけで素敵な罫線やストライプの背景を描く方法 | Maromaro Blog.
日本らしさを表現!CSSで文字の縦書きに挑戦! | Webクリエイターボックス.
CSS | borderで波状の線、曲線を作成する方法 | ONE NOTES.
CSS:2色・3色のborderの作り方 | ゆずどっとこむ.
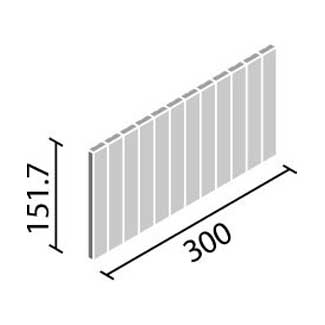
セラヴィオ S(割肌面ボーダー) 縦平ネット張り HAL-25BT/CSS-4 / LIXIL INAX タイル :HAL-25BT-CSS-4:eTile ヤフーショップ - 通販 - Yahoo!ショッピング.
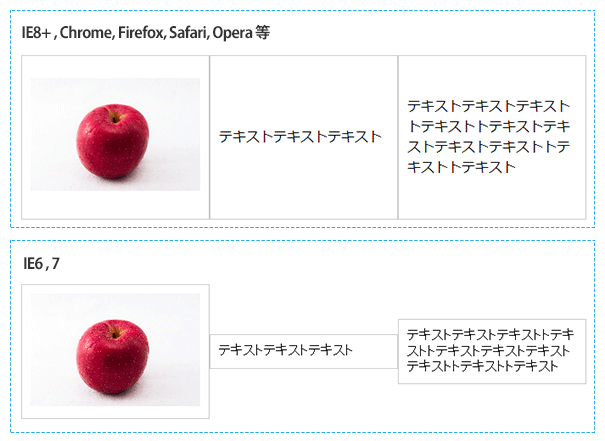
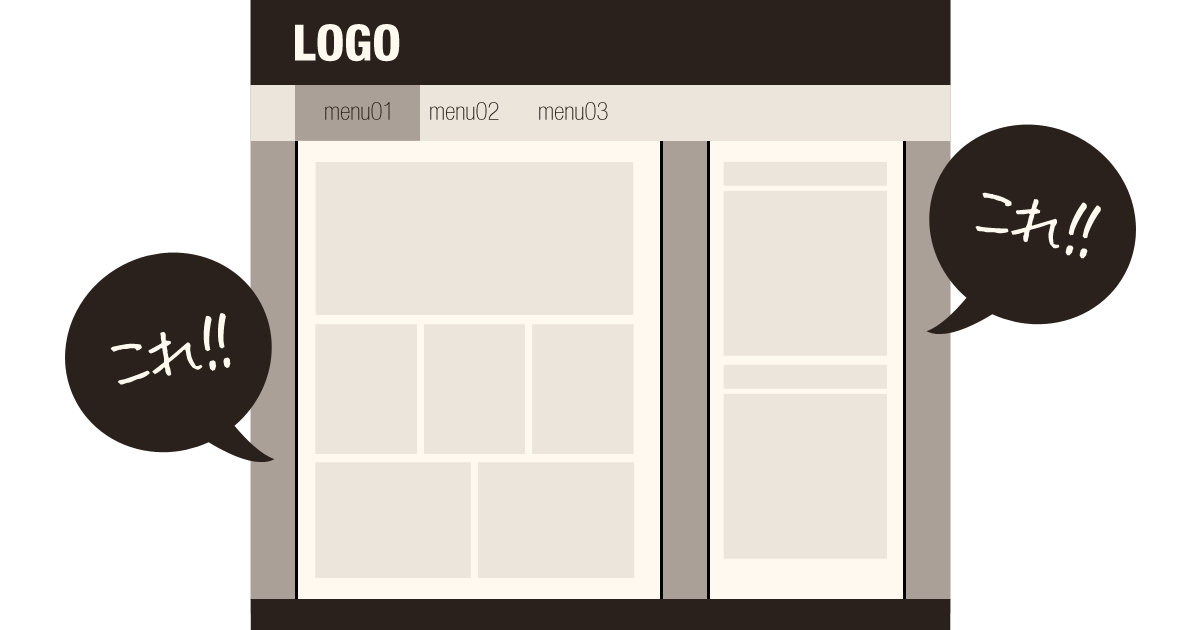
高さの違う要素の縦の線(border)を引く3つの方法 | MUUMV.
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン! | ビギナーズハイ.
リクシル(INAX) 役物タイル HALALLシリーズ セラヴィオS(割肌面ボーダー) 縦平ネット張り HAL-25BT/CSS-2 21362LIX | タイルライフ リクシル(INAX)など全国のタイルが揃う最大級のタイル販売(通販).
やき🍠 on Twitter: "CSSで縦線の点線をつけたい、、!要素の中央に、、! 擬似要素のバックグラウンドでできそう、、? https://t.co/8P2FEKkwKS" / Twitter.
CSS】要素の中央に縦線を引く方法、疑似要素で指定しよう!! | SHU BLOG.
購入 セラヴィオ S 割肌面ボーダー 縦平ネット張り バラ HAL-25BT CSS-6 LIXIL INAX タイル brandstoryonline.com.
セラヴィオ S(割肌面ボーダー) 縦平ネット張り HAL-25BT/CSS-3 / LIXIL INAX タイル :HAL-25BT-CSS-3:eTile ヤフーショップ - 通販 - Yahoo!ショッピング.
CSSで縦線を引く方法4選を徹底解説 - WEBCAMP MEDIA.
セラヴィオ S(割肌面ボーダー) 縦平ネット張り HAL-25BT/CSS-3 | タイル・住設・建材のアウトレット販売 - eTile.
【CSS】borderを半分にする | まさメモ.
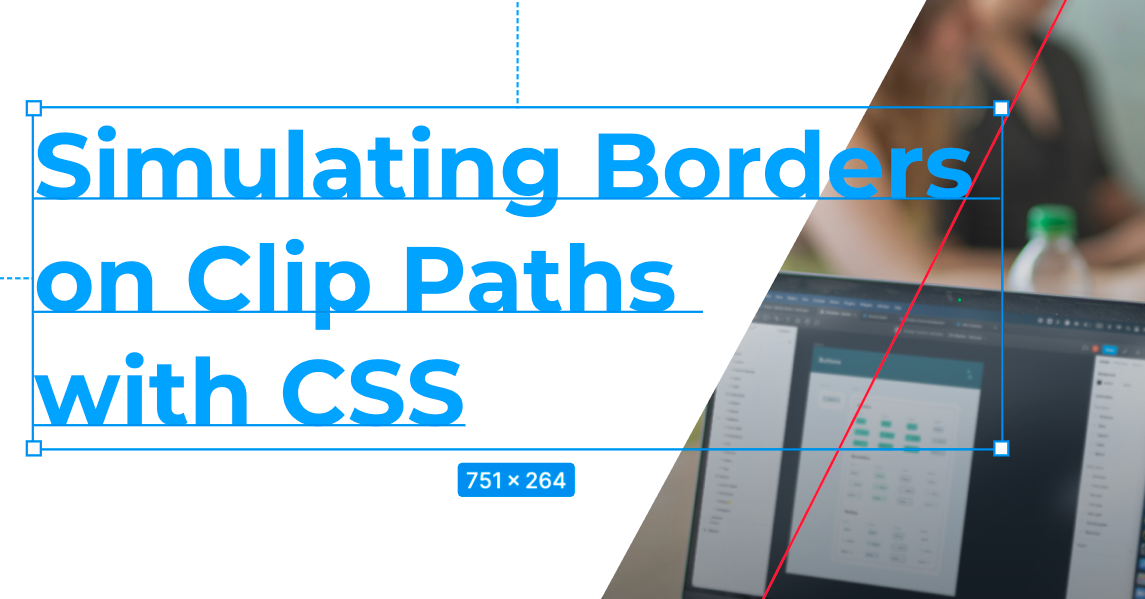
CSSでborderプロパティを使った縦線での実装.
CSS入門】border(枠線)とborder-radius(角丸)について学ぶ | Web Emo.
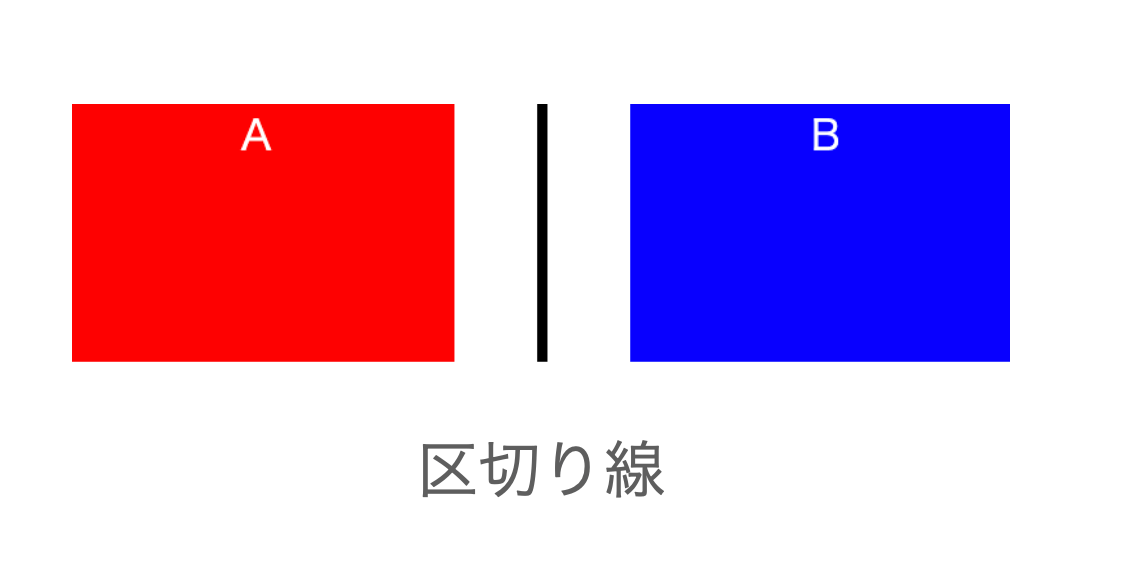
CSSで2つの要素の真ん中に縦線を引く方法を解説! | Qumeruマガジン.
おすすめの写真ページ:
css ボーダー 縦
![Cocoon] 表のスタイルで縦線をなしにした【横線のみのtable】 – スマホ教室ちいラボ](https://vs-kindberg.at/img/543906.png)



























![楽天市場】HALALLシリーズ セラヴィオ S(割肌面ボーダー) HAL-25BT/CSS-1 縦平ネット張り [シート]](https://vs-kindberg.at/img/391109.png)