CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と実装のポイント | コリス.
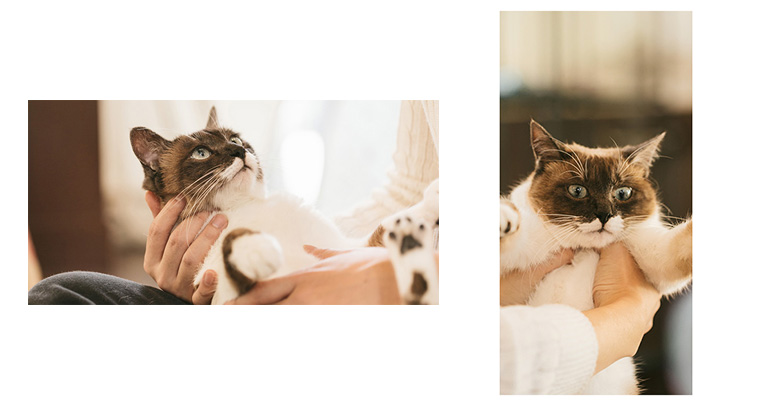
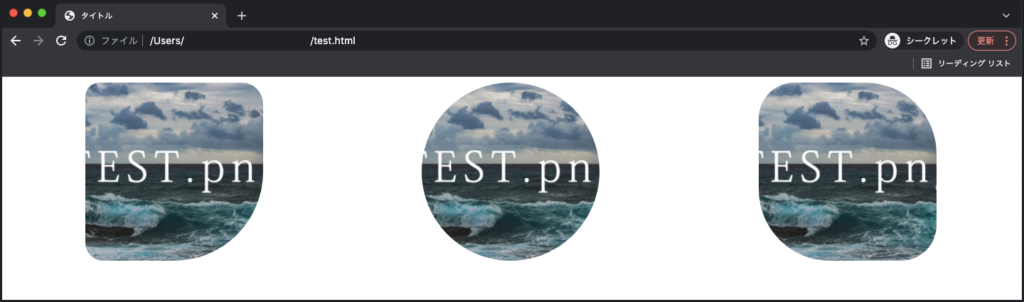
CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法|WEB TIPS~ホームページ制作の覚え書き.
画像をトリミングする CSS clip-path プロパティを利用 : CSS Tips | iPentec.
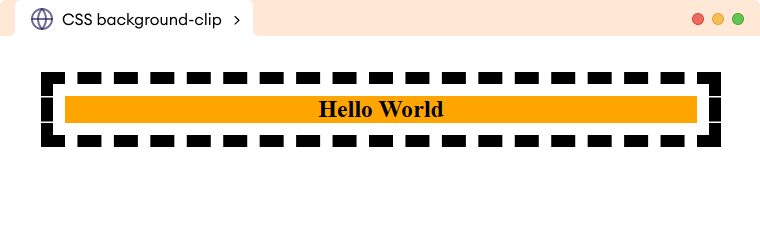
CSS background-clip Property - YouTube.
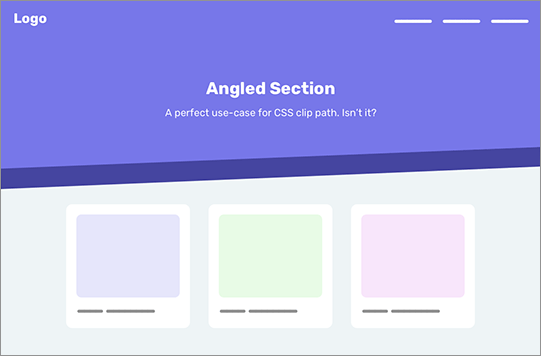
CSS】clip-pathで背景を斜めに切り抜く方法 – 株式会社RETVAL.
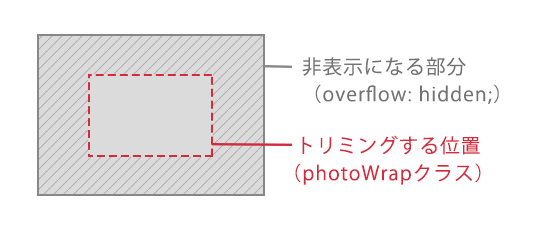
CSSだけで画像をトリミングする方法 | たねっぱ!.
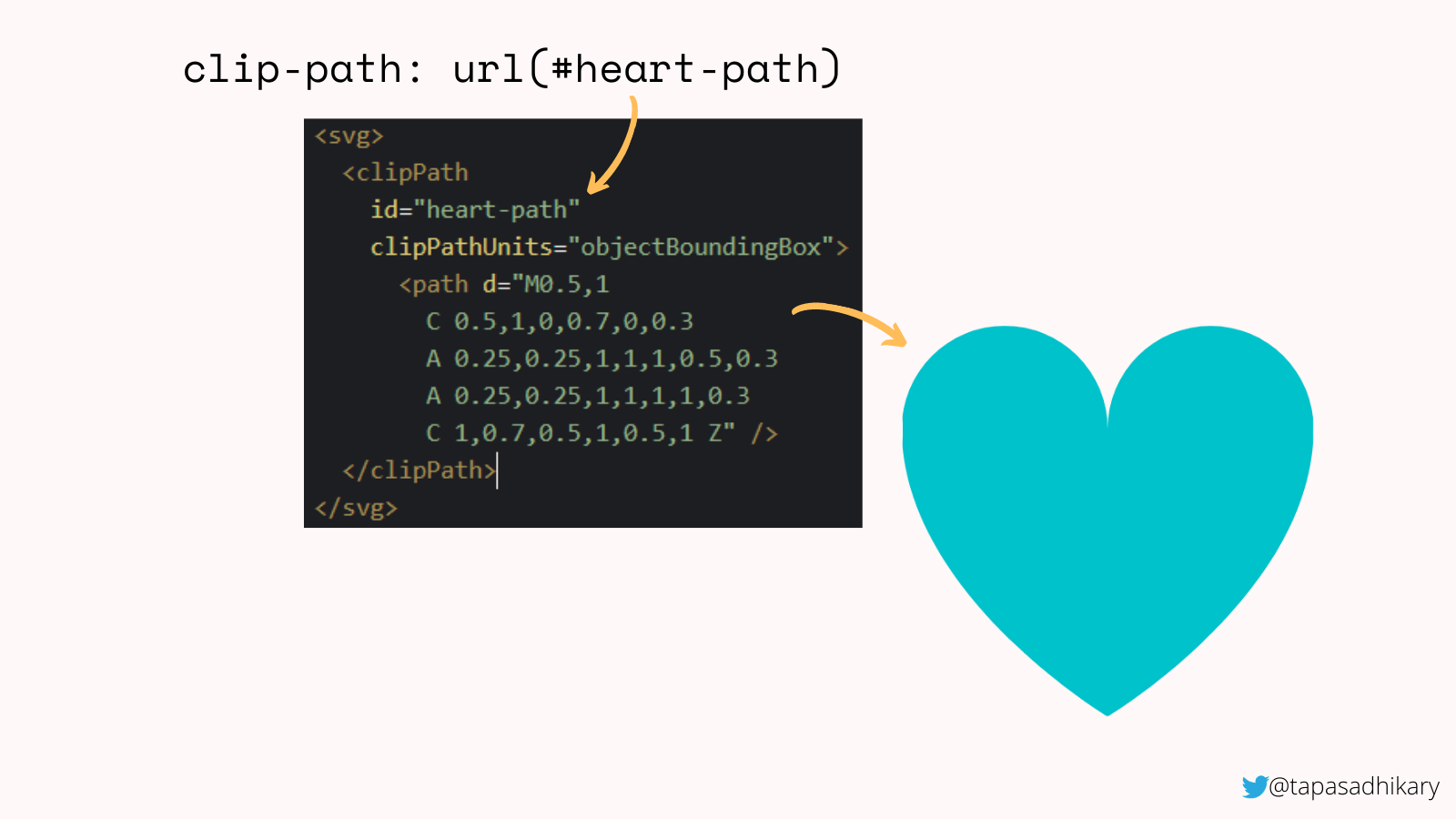
html - CSS clip on an image with a rounded path - Stack Overflow.
背景に文字の切り抜きができるbackground-clipの使い方 | Free Style.
A guide to CSS animations using clip-path() - LogRocket Blog.
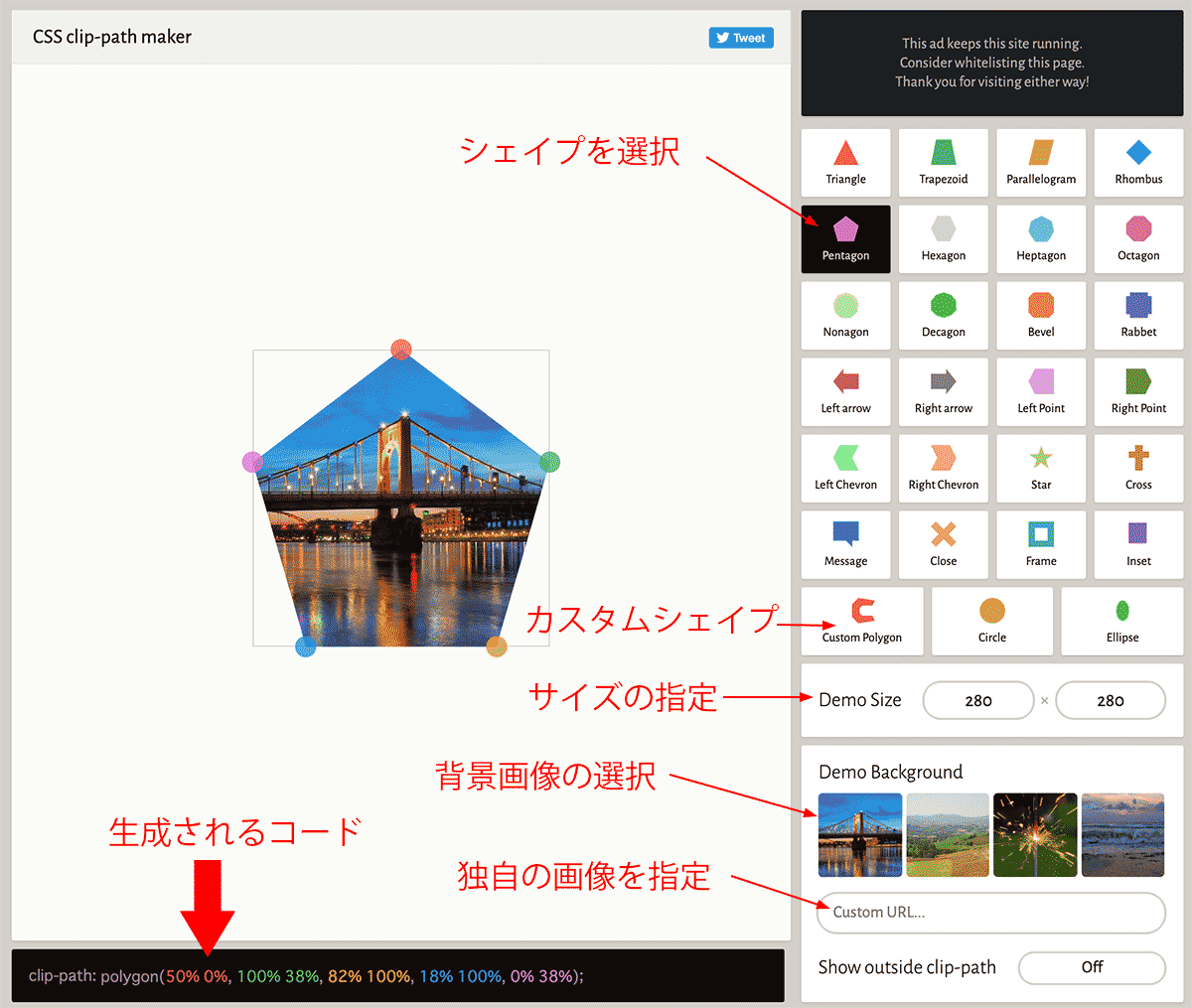
CSS Clip Path Generator Online | 10015 Tools.
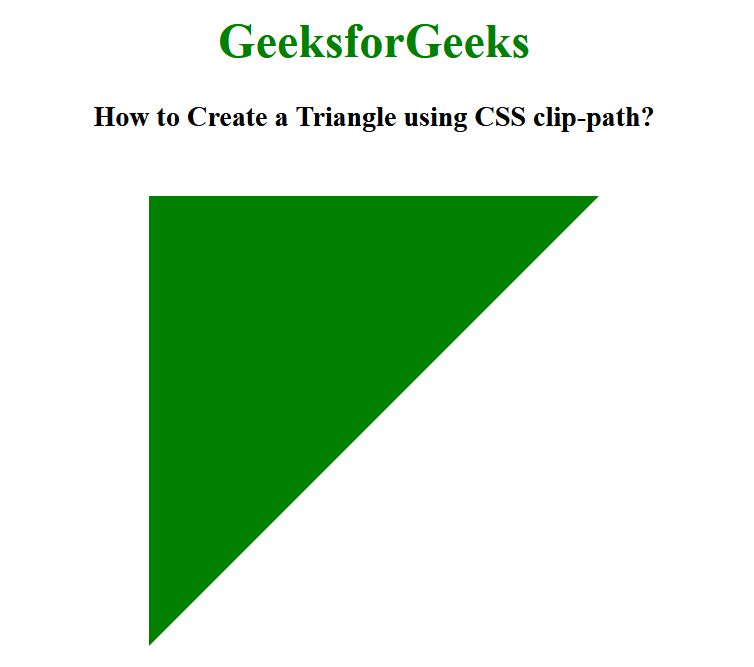
How to create a Triangle using CSS clip-path ? - GeeksforGeeks.
画像をCSSでトリミングする様々な手法まとめ | ahalog – Web Blog.
画像をCSSでトリミングする様々な手法まとめ | ahalog – Web Blog.
CSS background-clip | How background-clip Property works? Examples.
CSSのclip-pathプロパティを使用して画像の輪郭を自在に切り取る.
CSS Property : clip-path Explained !.
clip-path · GitHub Topics · GitHub.
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と実装のポイント | コリス.
CSSのclip-pathで遊べるジェネレーター Clippy - WEB時短ツール.
Clipping and Masking in CSS | CSS-Tricks - CSS-Tricks.
CSS clip-path, what the heck? - DEV Community.
CSSだけで画像のトリミングができる[object-fit]プロパティ | Webサイト制作会社・ホームページ制作会社 | 株式会社296 | 川崎・横浜.
CSS clip | How Does clip Property Work in CSS? (Examples).
clip-path | CSS-Tricks - CSS-Tricks.
よく見る台形シェイプの実装方法を考えてみる | tipswork.net チップスワークドットネット.
Using background clip for text with CSS fallback | Divya Manian.
Unleashing Creativity with the CSS Clip-path Property: A Comprehensive Guide | by TUSHAR KANJARIYA | Jun, 2023 | Level Up Coding.
CSSだけで画像を文字の形に切り抜く方法 - スタイルシートTipsふぁくとりー.
SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに対応] – 東京のホームページ制作 / WEB制作会社 BRISK.
初心者向け】CSSで画像をトリミングする方法まとめ! - WEBCAMP MEDIA.
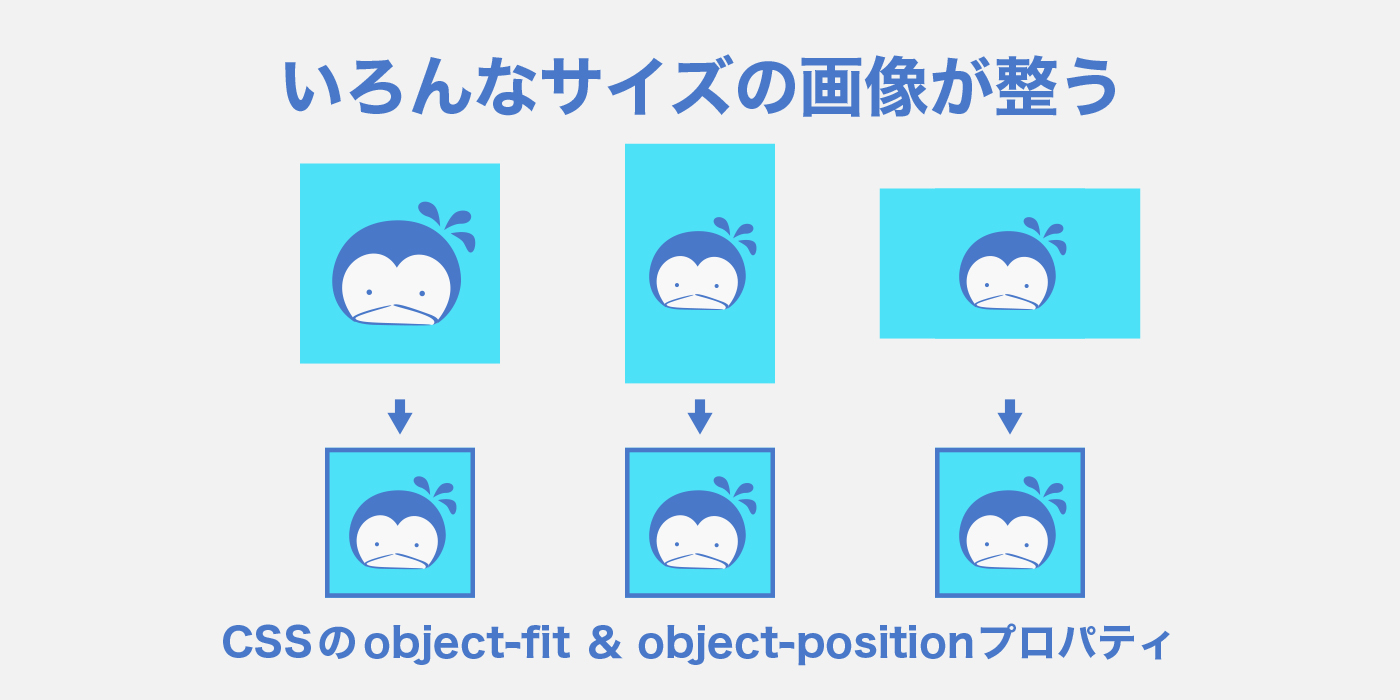
CSSだけで画像をトリミングできる「object-fit」の使い方 | Web Design Trends.
CSSで画像をトリミング!object-fitなどの便利プロパティも解説! - PENGIN BLOG.
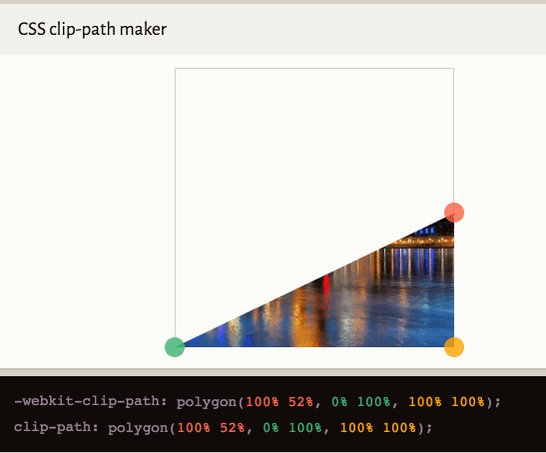
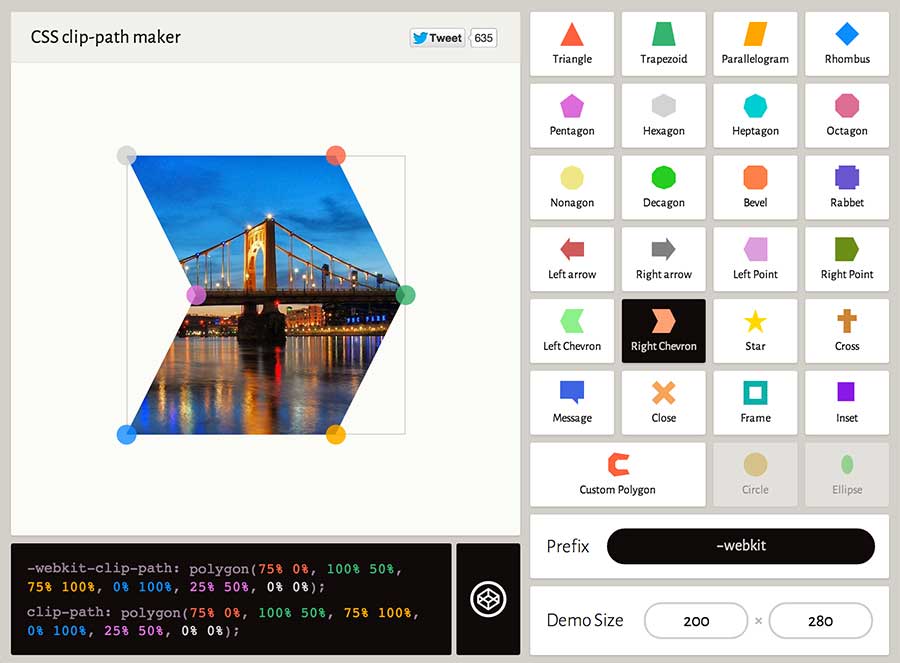
Clippy: CSS clip-path maker | Ambient.Impact.
CSS】clip-path で手軽に図形デザイン | ふじろじっく.
CSS】画像を文字で切り抜く | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
CSS clip-path for various shapes - Dev Tools.
画像をユニークな形に切り抜くCSSジェネレーター「FANCY-BORDER-RADIUS」 | 創kenブログ.
おすすめの写真ページ:
css 画像 クリップ