現場でかならず使われている jQueryデザインのメソッド | 北川貴清, 津留敏哉, ハヤシユタカ, 邉春貴保, 山本圭助, 吉岡成奉 |本 | 通販 | Amazon.
コピペOK】スライドメニューのサンプル(jQuery)を紹介 - Takahide Blog.
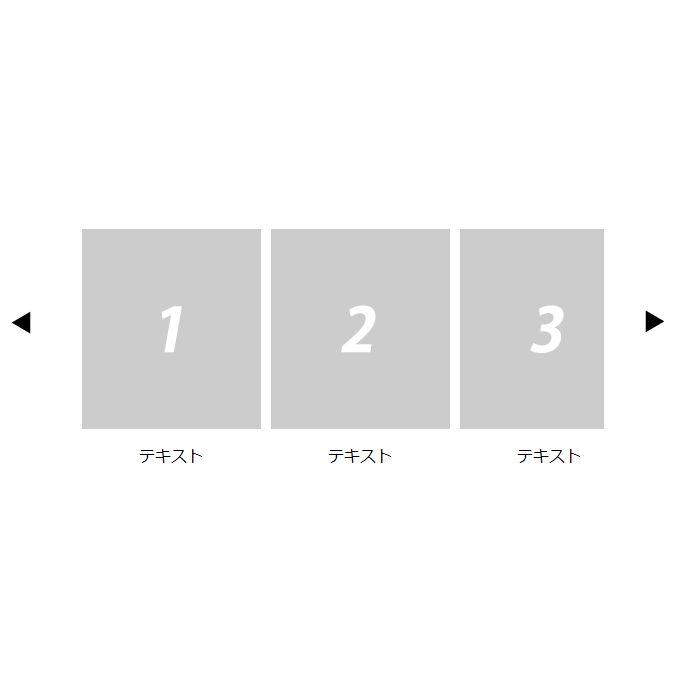
jQuery】シンプルなスライドイメージ | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
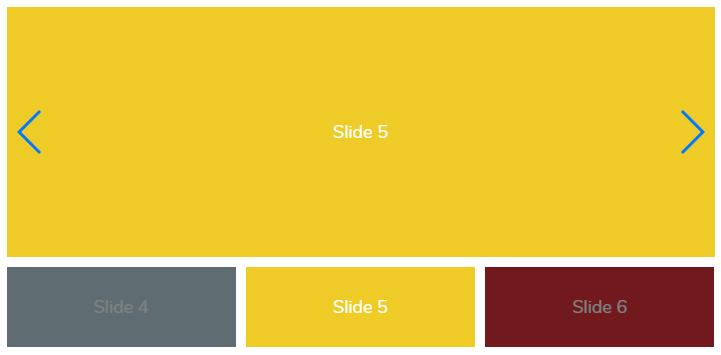
JavaScript, JS 】【jQuery】Sliderとtable要素を連動させる - コーディングリファレンス【KONOCODE】コノコード.
jQuery】スライドショーするjQueryプラグイン at softelメモ.
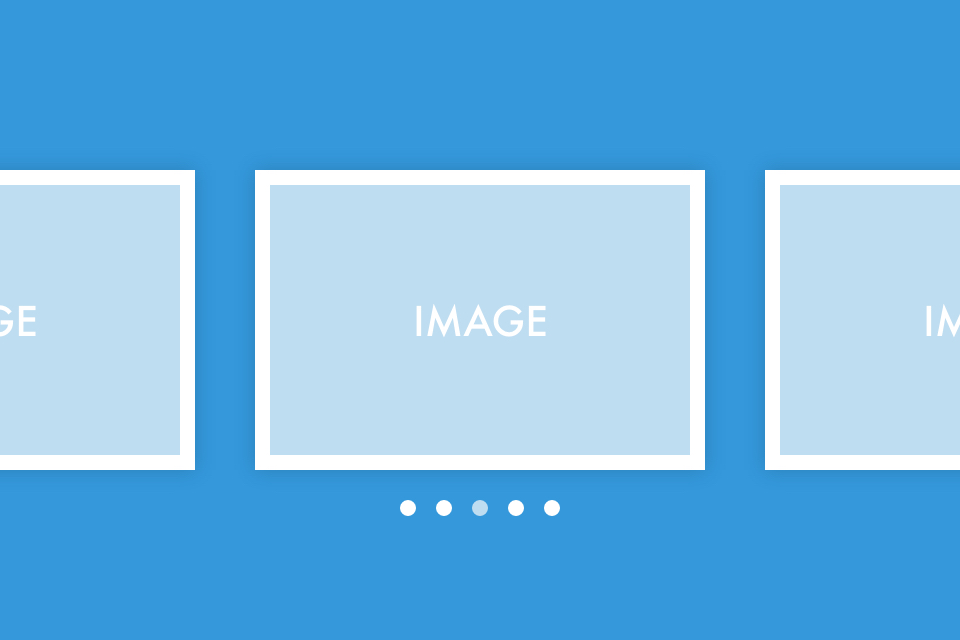
前後左右の画像を表示しつつスライドするカルーセルスライダー「jQuery FilmRoll」 | ジンデザインオフィス.
jQueryでスライド表示/非表示をしよう | ZeroPlus Media.
jQueryスライダー「slick.js」の実装編 | coco camo.
jQueryスライダープラグイン9選!スライドショーを手軽に作成|ferret.
slick.jsでダブルスライダーを作成する | Mogu Blog.
フェードイン・アウトさせて全画面で見せる | 動くWebデザインアイディア帳.
JavaScript】Swiper.jsを使ってjQuery要らずのスライダー - ABCウェブエンジニアblog.
jQuery】シンプル・軽量スライドを実装、jQuery Slideshowの使い方!! | SHU BLOG.
jQueryを使わないSwiperでスライドショーを作ろう! - Global Web Design.
jQueryスライダープラグイン9選!スライドショーを手軽に作成|ferret.
jQuery】スライダープラグイン「slick」実装サンプル集 | 125naroom / デザインするところ(会社)です。.
jQueryを使わずにスライドメニューを実装しよう | Webクリエイターボックス.
jQuery】slick(スライドショー用プラグイン)/応用事例は随時更新予定! | 妙高Web屋.
jQueryスライドショー!拡大しながらフワッと切り替え【簡単コピペ】 | emotopi.
簡単・使いやすくレスポンシブなカルーセルスライダー.
jQueryスライダープラグイン9選!スライドショーを手軽に作成|ferret.
jQuery スライドショー プラグイン at softelメモ.
初心者向け】jQueryプラグイン「slick」で簡単にスライダー実装!【Webデザイン・コーディング】 - YouTube.
jQueryでスライド表示/非表示をしよう | ZeroPlus Media.
再利用性の高い画像スライダー-jquery-isystkSlider(プラグイン) | Webの学び舎.
すてきなjQueryスライドショーまとめ|東京目黒区のWeb制作・ホームページ制作会社|株式会社8bit.
jQuery】slideToggle()を使って交互にスライドアップ/ダウン!|フライテック.
slickの使い方からカスタマイズまで【スライダープラグイン決定版】 – 東京のホームページ制作 / WEB制作会社 BRISK.
jQuery】レスポンシブ対応のスライドショーには最新版の[Glide.js]がオススメです。 | 株式会社オンズ.
背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher】–[FIT BLOG-フィットブログ].
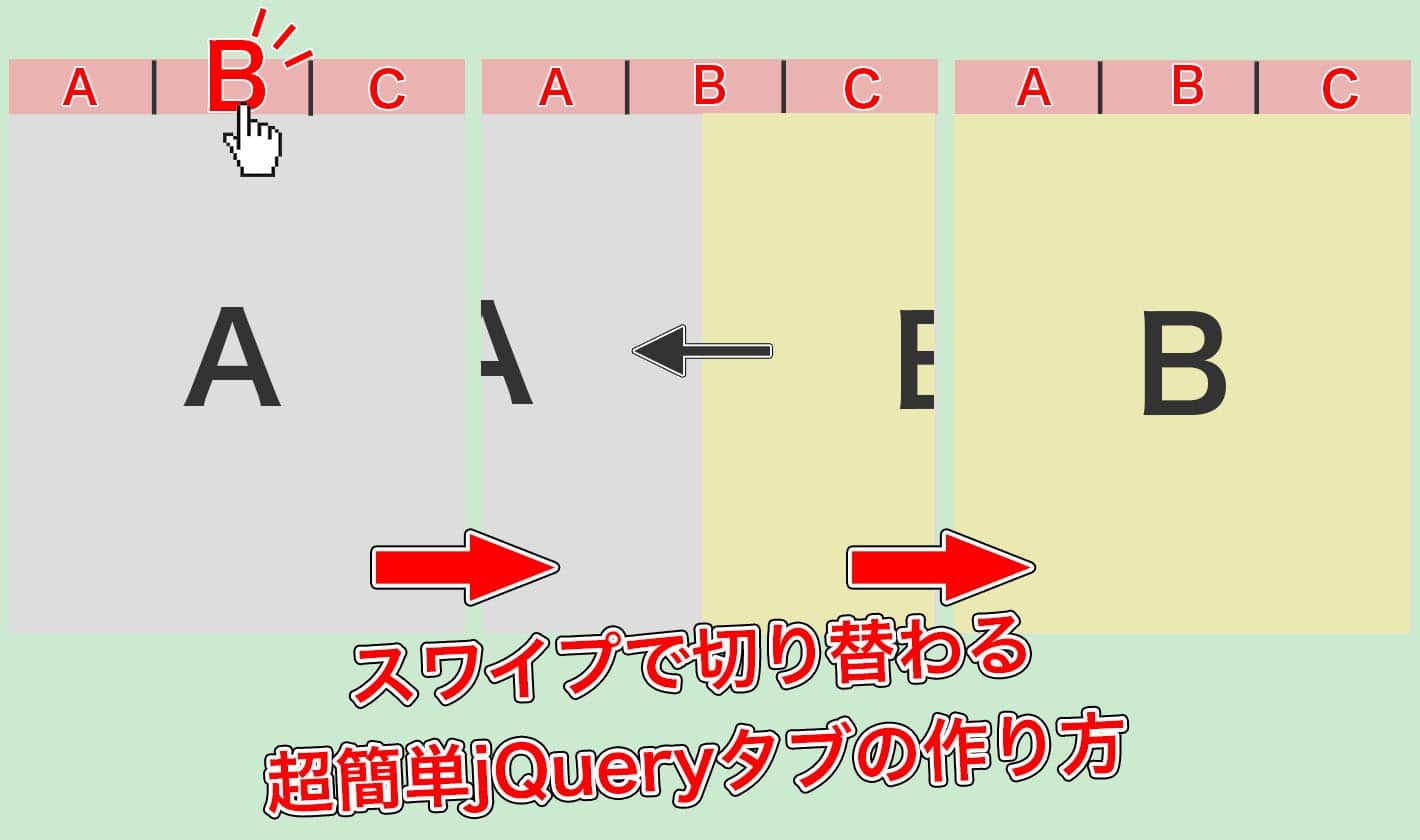
jQuery】プラグインなし!タブのクリックで左右にスワイプする簡単なスライダーを作ってみる | でざなり.
jQueryで横から出てくるスライドメニューを実装する方法 | Gimmick log.
超図解】jQueryでスクロール時に要素をフェードインさせる方法 | でざなり.
jQuery】Web制作においてslickで縦方向にスライドをさせる方法 - YouTube.
jQueryでスライド表示/非表示をしよう | ZeroPlus Media.
jQueryで要素が流れ続けるループスライダーをシンプルに実装する方法 | BLACKFLAG.
画像がスライドする綺麗なスライダーjQuery「bxSlider」の設定方法 | JavaScript(jQuery) | Webデザイナーブログから学ぶホームページ制作「キングサイト」.
ホームページのトップページにJQueryとCSSでスライドアニメーション|ドスブイサポート − 大阪サブスク運用ホームページ制作.
おすすめの写真ページ:
jquery 写真 スライド









![jQuery] slickでスライドショー設置手順 - Qiita](https://vs-kindberg.at/img/472767.jpg)
















![2/3 複数の画像がふわっと切り替わる!スライドショーの作り方 [ホームページ作成] All About](https://vs-kindberg.at/img/jquery---10.png)











![jQuery】レスポンシブ対応の[Skippr.]でシンプルなスライドショーを実装。 | 株式会社オンズ](https://vs-kindberg.at/img/637705.jpg)